Page 個別に Page Part を追加する
以前メモした Page Part の追加方法は、サイトの Page 全体に Page Part を追加する方法だった。(新規に作成される Page が対象)
サイトの大半のページ(Page)は 2 カラムで構成されており、基本はデフォルトの 2 カラムのままで OK、トップページだけ幾つかの Page Part で構成したい、というケースもある。
このようなケースにも対応できるようになっている。
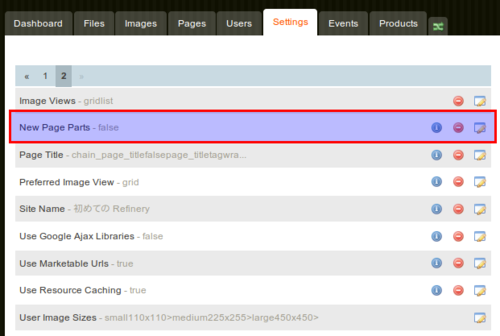
管理画面の “Setting” メニューから、“New Page Parts” の編集ボタンをクリックする。

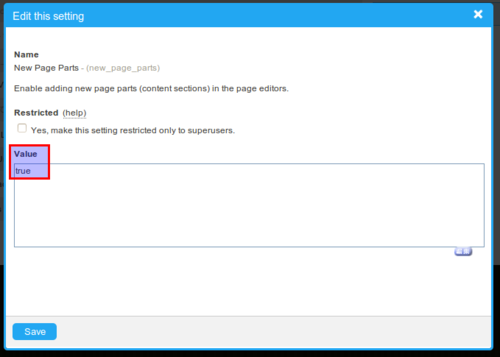
編集ボタンをクリックすると設定ダイアログが表示されるので、value に設定されている false を true に変更する。

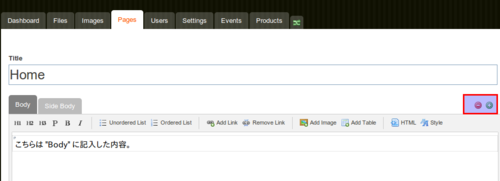
Page の編集画面で、Home のページを確認してみると、Page Part を追加/削除するボタンが追加されているのが確認できる。

+ ボタンをクリックして、Page Part を追加する。

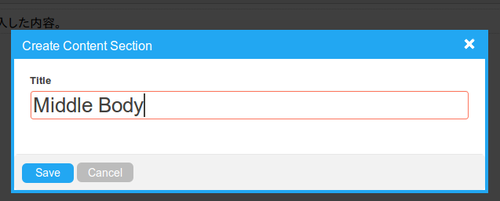
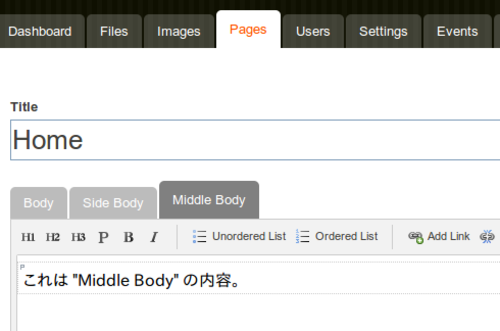
Middle Body という Page Part が追加されているので、コンテンツの内容を記入しておく。

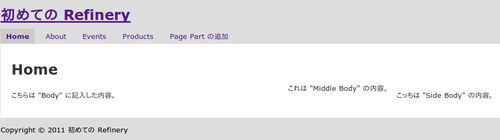
これで追加した Page Part にコンテンツの内容は保管できているようになり、Refinery のデフォルトのレンダリング手法にそってコンテンツも表示されるようになっている。

Refinery が生成するデフォルトのタグ構成に合わせてスタイルシートを編集すれば、レイアウト、デザインのある程度のカスタマイズは可能になる。
デフォルトのレンダリング方法を変えたい場合には、Refinery が用意するデフォルトのレンダリング方法を変更する。
現在編集しているページは、Home のページになり、この view は、/app/views/pages/home.html.erb にあたる。この view を編集するために、自身の Refinery アプリのディレクトリに該当 view のテンプレートをとってくる。
$ rake refinery:override view=pages/home
(in /home/hoge/work/try-refinery)
Copied view template file to app/views/pages/home.html.erbデフォルトは、以下の内容になっている。
RAILS_ROOT/app/views/pages/home.html.erb:
<%= render :partial => "/shared/content_page" %>先ほど追加した “Middle Body” のコンテンツの内容にアクセスするには、@page[:middle_body] でアクセス可能なので、通常の Rails way で編集を行える。