これまで Radiant に何度か触れながら、そもそも Radiant って何?というメモを残していなかったので、改めて。
Table of Contents
Open Table of Contents
Radiant とは?
Radiant is a no-fluff, open source content management system designed for small teams. It is similar to Textpattern or MovableType, but is a general purpose content management system (not just a blogging engine).
“no-fluff” という表現は時々見かけるのだが、どのようなニュアンスなのだろう。。
Radiant は Ruby On Rails をベースに作成されたオープンソースの CMS (Content Management System) アプリケーションになる。
Radiant が提供する管理画面を利用してブラウザからコンテンツの作成、編集などのコンテンツ管理が行える。
コンテンツの作成には、HTML 以外に Radiant タグという便利なタグが使用できるようになっており、条件文、コンテンツの繰り返し処理など、静的なページだけでなく動的なページの作成も可能となる。
また、必要に応じてエクステンションという拡張モジュールを導入することで追加のタグや機能が利用可能となり、フレキシブルなサイト構築が可能となる。
必要とする機能がエクステンションとして提供されていなければ、エクステンションを自分で作成してしまえばよい。 Ruby On Rails を扱ったことがあれば、そこまで難しい話ではない。
Radiant の概要を理解するのは、デモを使ってみるのが手っ取り早い。
現在 2009/06/14 にリリースアナウンスが行われた v.0.8.0 が最新バージョンであるが、Radiant 自体は 2006 年(確か)から開発が続いており、歴史もあり、完成度も高い。
海外では結構実績のあるアプリケーションになるのだが、日本では Ruby 本家のサイトで採用されていたりはするのだが、メジャーな存在だとはいい難い。。その理由については、思いつくところをこのメモの後ろ方で考えてみた。
Radiant の特徴
上記ページにて 10 個の特徴が挙げられている。
-
シンプルな管理者サイトのインターフェイス
Built from the ground up to be as simple as possible, Radiant features an elegant administrative interface that centers around three key components: pages, snippets, and layouts.
可能な限りシンプルに構築されている。3 つのキーコンポーネント (ページ、スニペット、レイアウト)を軸としたエレガントな管理者サイトのインターフェイスに特徴がある。
-
ページ (Pages)
Pages contain the meat of the content for a Web site and may use Markdown, Textile, or plain HTML. Pages are composed of multiple parts such as a body and sidebar.
ページは、Web サイトのコンテンツを意味する。その記述には、Markdown、Textile、プレーンな HTML の利用が可能となる。ページは、body、sidebar といった複合的なパート(multiple part)によって構成される。
-
スニペット (Snippets)
Content that is used in multiple places can be stored in a snippet. Snippets are very similar to PHP includes or Rails partials.
いろいろなところで利用されるコンテンツは、スニペットの中にストアしておく。スニペットは、PHP の includesや Rails の partials によく似ている。
-
レイアウト (Layouts)
Layouts generally contain most of the HTML for a page’s design. Layouts can render pages parts in any way they choose. One layout could choose to render the body and sidebar of a page, while another layout (a print layout) could render only the body.
レイアウトは、通常、ページのデザインのための HTML の大半を含む。レイアウトは、レイアウトに記載されるページのパーツをレンダリングする。あるレイアウトでは、body と sidebar をレンダリングし、別のレイアウト(印刷用レイアウト)には、body だけをレンダリングさせることができる。
-
フレキシブルなサイト構成
Unlike many other blogging engines Radiant allows you to arrange pages according to any hierarchy. A Weblog in Radiant can be as simple as a collection of child pages underneath a parent page.
多くの他のブログエンジンとは異なり、Radiant は階層構造によってページの管理を行える。Radiant におけるウェブログは、“親ページ”の下に位置する単純な”子ページ”のコレクションとなる。
-
Radius テンプレート言語
Radiant has a special macro language (similar to HTML) called Radius which makes it easy to include content from other pages, iterate over page children, and display content conditionally. Radius tags are available in pages, snippets, and layouts.
Radiant は、Radius という特別なマクロ言語(HTML に似ている)を使用できる。そのマクロ言語は、他のページからのコンテンツを含めることや、“子ページ” をイテレートすることや、条件に合わせてコンテンツを表示する、といったことを容易に可能とする。Radius タグは、ページ、スニペット、レイアウトで利用可能。
-
カスタムテキストフィルター
Radiant ships with support for Markdown and Textile, but developers can easily create text filters for any markup language such as RDoc, BBCode, or Structured Text.
Radiant は Markdown と Textile のサポートを標準装備としている。とはいえ、開発者は RDoc、BBCode、構造化されたテキストのようなマークアップ言語のテキストフィルターを容易に作成するこができる。
-
インテリジェントなページキャシング
Radiant includes an intelligent caching mechanism which allows content to be cached for a maximum of 5 minutes. This ensures that content is always fresh and provides an optimal level of performance.
Radiant はコンテンツを最大 5 分間キャッシングするインテリジェントなキャッシュの仕組みを持っている。このことは、コンテンツがいつも新鮮であることを保証しつつ、最適なレベルのパフォーマンスを提供する。
-
Ruby On Rails で構築されている
Radiant is built using Ruby on Rails. This means it’s easy for developers to extend Radiant because it’s built on a widely accepted (and understood) Web application development platform.
Radiant は Ruby On Rails を使用して構築されている。このことは、開発者にとっては Radiant を容易に拡張できることを意味する。なぜなら、Ruby On Rails は、広く受け入れられ(かつ理解されている) Web アプリケーション開発プラットフォームだから。
-
MIT ライセンス
Radiant is licensed under the MIT License. This means that Radiant is free for commercial and non-profit use. It also means that you are free to modify and distribute Radiant as long as you don’t remove the appropriate notices from the source code.
Radiant は MIT ライセンスのもと、ライセンスされている。このことは、Radiant が商用、非営利の利用に対して自由に利用できることを意味する。また、ソースコードからしかるべき条項(著作権表示、許諾表示など)を削除しない限り、Radiant を変更することや、配布することも自由であることを意味する。
Radiant のインストール
gem コマンドで一発だ。
$ sudo gem install radiantRadiant プロジェクトの作成
radiant コマンドを使用して、Radiant プロジェクトの作成を行う。radiant コマンドの詳細は、ヘルプを参照。
$ radiant -v
Radiant 0.8.0
$ radiant -h
Usage: /opt/local/bin/radiant /path/to/radiant/app [options]
Options:
-r, --ruby=path Path to the Ruby binary of your choice (otherwise scripts use env, dispatchers current path).
Default: /opt/local/bin/ruby
-d, --database=name Preconfigure for selected database (options: mysql, postgresql, sqlite3, sqlserver).
Default: mysql
Radiant Info:
-v, --version Show the Radiant version number and quit.
-h, --help Show this help message and quit.
General Options:
-p, --pretend Run but do not make any changes.
-f, --force Overwrite files that already exist.
-s, --skip Skip files that already exist.
-q, --quiet Suppress normal output.
-t, --backtrace Debugging: show backtrace on errors.
-c, --svn Modify files with subversion. (Note: svn must be in path)新しい Radiant アプリケーションの作成、そして、初期設定を行う。
以下は、データベースに sqlite3、Radiant アプリケーションの名前として my-app を指定して Radiant アプリケーションの新規作成を行っている。
$ radiant -d sqlite3 my-appアプリケーションディレクトリに移動して、初期設定を行う。途中何度か入力の必要がある。
$ cd my-app
$ rake production db:bootstrap
(in /Users/hoge/work/radiant/my-app)
This task will destroy any data in the database. Are you sure you want to
continue? [yn] y
== CreateRadiantTables: migrating ============================================
...
Create the admin user (press enter for defaults).
Name (Administrator):
Username (admin):
Password (radiant):管理者の情報を入力する。() 内がデフォルトの値となる。Name はそのままでよいだろう。Username、Password は管理サイトにログインする際に必要になる。
Initializing configuration.........OK
Select a database template:
1. Empty
2. Roasters (a coffee-themed blog / brochure)
3. Simple Blog
4. Styled Blog
[1-4]: 2テンプレート(サンプル)となるページを選択する。
1 はその名の通りテンプレートは何もなく全くの白紙からページを作っていくことになる。
これを選択した場合、おそらく管理サイトを見た瞬間、手が止まるだろう。。
初めて Radiant プロジェクトを作成する際には、2 〜 4 のテンプレートを選択し、実際にどのようにコンテンツ管理を行っているのか、参考にするのがよいと思う。
Creating Snippets....OK
Creating Pages....OK
Creating Layouts....OK
Creating Page parts....OK
Finished.以上で Radiant プロジェクトが作成されている。
起動する。
$ script/server -e production
=> Booting Mongrel
=> Rails 2.3.2 application starting on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown serverhttp://localhost:3000/ にアクセスしてみる。
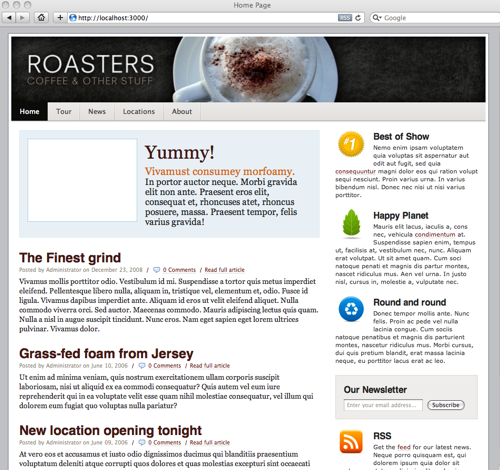
以下は、“Select a database template” の選択の際に、” 2. Roasters (a coffee-themed blog / brochure)” を選択した場合のテンプレートになる。

管理サイトには、http://localhost:3000/admin でアクセスする。

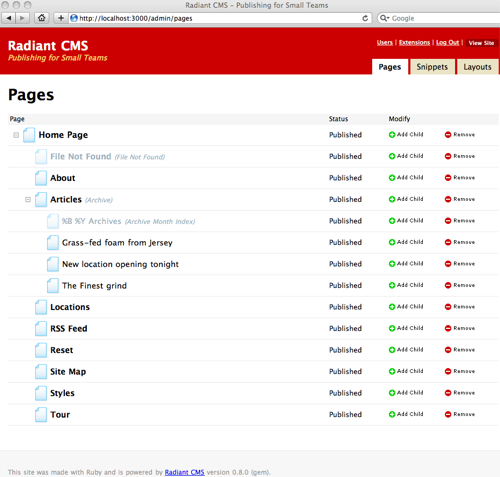
ログイン後の管理サイトのトップページ。

上記は、Mongrel サーバを使って簡易的に動作させている。
本格的に運用する場合には、Ruby On Rails を稼動させる環境の選択肢は幾つかあるが、Apache のモジュールとして連動させることができる Passenger が設定も比較的容易でお勧めだ。
(蛇足) CMS として、Radiant が日本でなぜブレイクしないのか
個人的には非常によいアプリケーションだと思っているのだが、しつこいが、日本では流行っていないように感じる。。
理由はいろいろあると思うのだが、以下思い付く範囲で。
- Ruby On Rails がベースになっている (日本に限った話ではない。。)
- 日本語による情報の不足 + 国際化対応の遅れ
- Ruby On Rails を十分なパフォーマンスで稼動させる手軽な環境(サービス)の不足
- Radiant コアがシンプルすぎる? (日本に限った話ではない。。)
- 開発者でない方には少々扱いが難しい? (日本に限った話ではない。。)
「日本」に限った話ではなくなっている。。
Ruby On Rails がベースになっている
「日本」に限った話ではない。
Ruby On Rails は非常によく考えられたフレームワークで、Ruby の世界だけでなく、他言語の世界にもインパクトを与えた。 Ruby On Rails をベースとしていることはメリットではあるのだが、Ruby On Rails を触ったことのない方には敷居になる。
Radiant はある程度の環境を作りあげてしまえば言語の知識など必要なくなるのだが、そのある程度の環境にもっていくまでに多少の Ruby On Rails の知識を要する。
と言っても、それ程専門的な知識ではないのだが、Ruby On Rails を触ったことのない方にとってはちょっとだけ学習コストがかかる。
ちなみに、Radiant にインスパイアされた PHP 版 Radiant である Frog CMS というものもある。
日本語による情報の不足 + 国際化対応の遅れ
のような精力的な活動もあり、最近 Radiant に関する書籍も出版されたようなので、徐々に解消されていくのではないかと思っている。
だが、5 つ目の理由を含めて日本語の情報の充実だけでは難しい面もあるように感じている。
国際化対応については、コンテンツの作成に関しては、日本語を使用しても問題ないのだが、管理画面は手を入れないと表示が英語のままとなる。
GitHub のブランチで i18n 対応は進められているが、v0.8.0 のリリースには、残念ながら含まれなかった。
Ruby On Rails を十分なパフォーマンスで稼動させる手軽な環境(サービス)の不足
専用サーバ、VPS 以外で手軽にレンタルサーバを借りて稼動することは難しい。海外だと、
- Heroku
- Joyent
- RailsPlayground.com Ruby On Rails Hosting
- AVLUX Hosting :: Ruby Rails Radiant :: Subversion Trac Redmine :: Dedicated Servers :: Domain Names - Home
- Radiant Machine
など Ruby On Rails のアプリケーションを十分なパフォーマンスで稼動させることができるサービスがあるのだが、国内では敷居が高い状況が続いている。
Radiant コアがシンプルすぎる?
「日本」に限った話ではない。
それがよい面でもあり、ポリシー的には個人的にはよいと思っているのだが、例えば画像をアップロードしたいと思っても、Radiant コアにはその機能は無い。。
メジャーな CMS では最初から使えるような機能が、エクステンション形式での提供になっている。メジャーな CMS に備わっている機能を全て扱えるようにしようと思った場合に、幾つかのエクステンションを導入するという一手間がかかる。
これは、要件にマッチする、または、良質なエクステンションを自由に選択できるという利点でもあるが、エクステンションの数も半端ではないため、その選択に迷うことになるかもしれない。
自分自身そうだったため、今後エクステンションに関するメモを残しておこうと思っている。
また、この件については、Radiant のメーリングリストにおいても最近また議論がされており、Radiant More という感じで、よく使用されるエクステンションはそれを含めた状態での配布、もしくは、ほとんど手間なく導入できる仕組みが考えられている。
開発者でない方には少々扱いが難しい?
「日本」に限った話ではない。
先にも書いたが、ある程度の環境を整えるまでにエンジニア的な知識が必要となる。
ある程度の環境ができあがっていたとしても、WordPress や MovableType などのようなツールとは若干赴きを異にしていることもあり、「ちょっと更新お願い!」という感じであまり IT 系に詳しくない方に頼むのは難しいかもしれない。
開発者、特に Ruby、Ruby On Rails に触れあっている方にとっては非常に扱い易いものだと思うのだが、運用には一工夫必要かなと思う。