必須ではないかもしれないが、シンタックスハイライトはエディタには欠かせない。 見易さはもちろん、ミスも気づき易いし、何より気分がよい。。
Web サイトでも、
class Person
def say_hello
puts "Hello"
end
endより、
class Person
def say_hello
puts "Hello"
end
endの方が楽しい。
Table of Contents
Open Table of Contents
Mephisto での設定方法
では Mephisto ではどうやればよいのか?
仕組みは既に用意されているので、使うための準備だけ行えばよい。
RAILS_ROOT/vendor/plugins/filtered_column_code_macro
のプラグインの中にその仕組がある。 CodeRay を使って、コードハイライトを実現している。
準備としては、
- 使用するスタイルシートの用意
- スタイルシートへの参照の追加
となり、埋め込むコードを macro:code タグで囲んでやれば、コードハイライトが実現される。
使用するスタイルシートの用意
で 4 つのスタイルシートが紹介されている。
このサイトではその 1 を利用させてもらった。
直接このスタイルシートを参照させたり、Mephisto で参照可能なディレクトリに突っ込 んでもいいが、Mephisto の管理画面からスタイルシートを設定する。
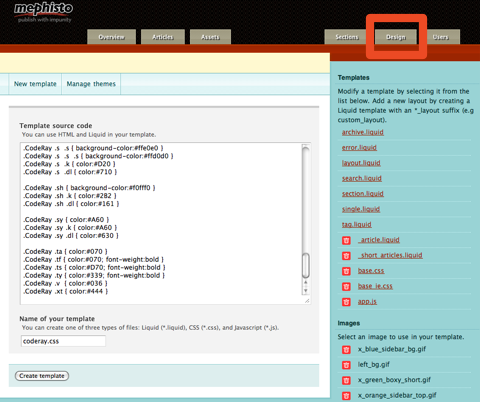
管理画面にログインし、[Design] のページを開く。'template source code' を登録
する画面が開くので、先程の CSS ファイルの内容を貼り付けて好みのファイル名で保存
する。

ここでは、coderay.css という名前で保存している。
保存が完了すると、画面右サイドの Templates 一覧に登録した css のファイル名が表示 される。
スタイルシートへの参照の追加
次に先程登録を行ったスタイルシートに対する参照を追加する。
基本的には、コードハイライトを利用するページにて、そのスタイルシートが読み込まれ
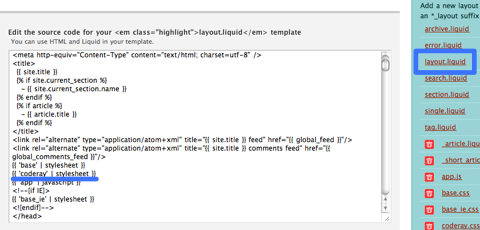
ていればいいので、書けるところはいろいろあるのだが、layout.liquidに書くこと
にする。

追加を行った該当コードは以下の箇所になる。
{{ 'base' | stylesheet }}
{{ 'coderay' | stylesheet }}
{{ 'app' | javascript }}
<!--[if IE]>
{{ 'base_ie' | stylesheet }}
<![endif]-->上記の 2 行目が追加を行った liquid コードになる。
{{'読み込みスタイルシートの名称' | stylesheet}}という書き方になる。
以上でコードハイライトを使用するための準備は完了。
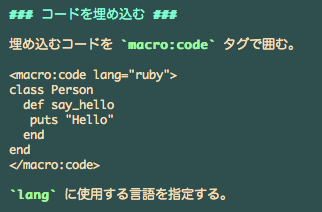
コードを埋め込む
埋め込むコードを macro:code タグで囲む。
class Person
def say_hello
puts "Hello"
end
endlang に使用する言語を指定する。
以下は、この部分の原文。

その他のコードハイライト
いろいろあると思うが、
は結構利用されているようで、表示もきれいだ。